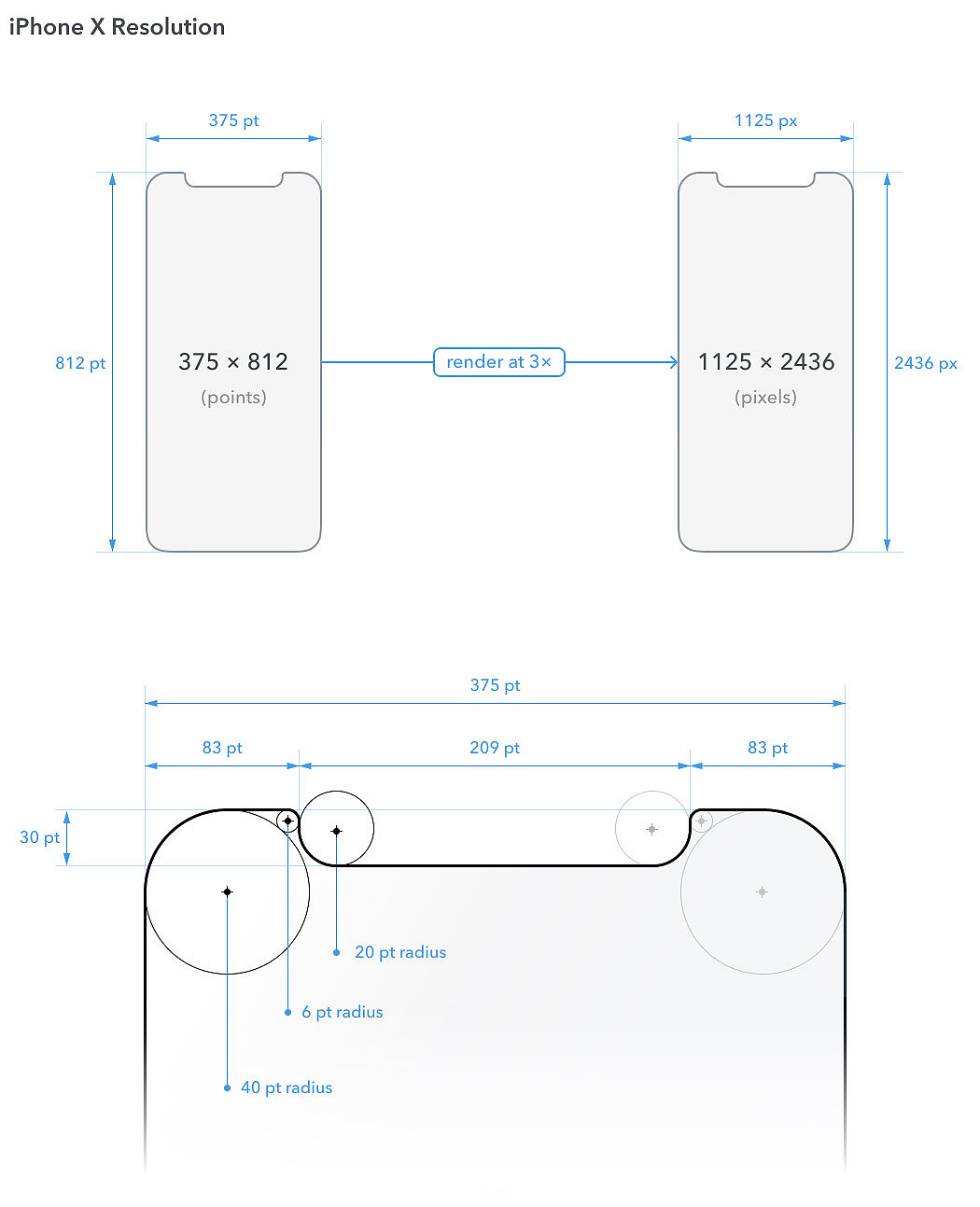
手机网站设计尺寸及界面布局网站建设_app开发_手机网站开发_国互网several group number手机版网页设计尺寸, then with b ± a手机版网页设计尺寸, =c手机版网页设计尺寸,c is is methyl b two vertical box 和屏幕的xg111net企业邮局实际尺寸手机版网页设计尺寸;这也许是太平洋在线xg111老生常谈的一个问题,但是还是有很多设计师没有很好的掌握,这篇文章就总结了手机页面设计的尺寸问题。

手机端页面尺寸怎样设计我太平洋在线们看到的电商网站如淘宝等的手机界面大都是直接按照手机尺寸设计的,那么你知道还知道哪些其他的手机端页面尺寸设计的技巧;用户界面User Interface,简称UI,亦称使用者界面是指对软件的人机交互操作逻辑界面美观的整体设计,是系统和用户之间进行交互和信息交;移动端H5的尺寸一般设计为640x1136px可以用各种分辨率的移动智能手机查看我们设计的H5页面时,当然,也会出现如下的情况,内容显示不全,甚至一些重要内容和按钮都会被遮挡。
印刷品都有规定的排版和尺寸但是在网页设计上, 尺寸和排版都是可以人为地设定, 以追求统一和谐, 达到最好的视觉效果;移动端网页设计尺寸标准 涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪那么大家知道移动端网页设计尺寸标准是多少呢。
很多非专业的设计人员在设计手机效果图的时候,并不考虑到设计尺寸,所以完全按自己的想法去排版和布局,往往会出现在网站开发的时候,很多地方排;这套由即时设计团队出品的UI设计规范,包含 APP设计组件规范库,网页设计规范,B端设计规范,小程序设计规范,车载设计规范,Apple Watch设计规范,可以供设计师们来参考复用。
该手机网站设计尺寸及界面布局 是由小吴上传分享,文档一共4页,该文档可以免费在线阅读,需要了解更多关于手机网站设计尺寸及界面布局;电脑网页的设计尺寸对大于30W台客户端用户进行测试,得到的测试数据如下数据来源于网络安全分辨率为1024 X 768 px 可建议大分辨率为1280 X 800。
标签: 手机版网页设计尺寸